boardz.css
Create Pinterest-like boards with pure CSS, in less than 1kB.
What is Boardz?
Boardz is a simple, lightweight and responsive pure CSS library that creates Pinterest-like boards from simple
unordered list elements. The main objective of the Boardz is to give the basic layout of the board with a simple default styling.
The library is not made to be a plug-and-use file, it simply gives the layout of the board to the nested <ul>
and <li> elements. It uses the powerful Flexbox model to create and maintain the layout across devices and screens.
How to use it?
In order to use Boardz, just wrap your unordered list with a div of class "boardz", then the rest of the list will be styled properly. Think of every unordered list as a column in the board, and the columns will be generated for every unordered list element in your div. Boards will also give a basic style to the h1 headers in your list elements. The basic structure of a simple board with 2 columns is as follows:
<div class="boardz">
<!-- First column -->
<ul>
<li>
<h1> Header 1</h1>
Content
</li>
<li>
<h1> Header 2</h1>
Content
</li>
</ul>
<!-- Second column -->
<ul>
<li>
<h1> Header 1</h1>
Content
</li>
<li>
<h1> Header 2</h1>
Content
</li>
</ul>
</div>
Default Boardz
The default view of the Boardz is constructed over the simple structure above.
-
Ex Nostrud
Lorem ipsum dolor sit amet, et primis ornatus usu, eum ei graeci regione adipiscing. Eu primis nominavi ius, case facete eum at. In per summo sanctus, mea at tamquam nostrud luptatum, alienum convenire per te. Ei vel diceret complectitur. His choro accusam gubergren et. Cu tale saperet sed. Impetus accusata assentior id vel, tantas admodum mel ad. Sed eruditi sanctus fabellas cu, quas alienum sea ea. Cu vero munere disputationi sed, eruditi offendit his ne. Pri ad dolores laboramus.Vix ut affert civibus petentium, has clita dolorum id, an ius odio alia. An mel elitr scaevola adversarium, nibh dissentias inciderint nec ea. Purto integre ex his. Dolor nonumy docendi ad duo. -
Audire Integre
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
-
Eruditi
Lorem ipsum dolor sit amet, te ius feugait persecuti, eirmod tritani ad pro. Copiosae expetendis per no. Nec no enim solum inermis. Minim insolens instructior ne ius, nulla eruditi eam no. Et quo aeterno persecuti disputando, adhuc accusam sea no, an brute justo debitis quo. At eos ipsum putent. -
Constituam Adversarium
* Cu simul oratio indoctum nam, cu offendit moderatius mel. Sea eu euismod consulatu, usu cu audiam perpetua, viris philosophia vis et. Cu sit tibique intellegam, error ludus scripta pri et. His congue aliquam iracundia ei. Has idque fastidii id, mucius erroribus vel ad. Ut posse albucius periculis his, duo an dicunt nostrud deleniti. Modo affert expetenda per ne. Et dolore platonem appellantur cum. Constituam adversarium in sit, mea ne porro vitae, eu pri modus dicam quaeque. At nibh brute sonet sea. Mei simul disputando eu, id vis esse explicari dissentiet, ei agam volutpat usu. Ex vis tollit mollis oportere, mei probatus qualisque te. Mei labore voluptaria ex, mei graeci feugiat definiebas eu. -
Fastidii Electram
Vel adipisci suscipiantur te, nam ullum perfecto ut. Vitae contentiones id sed. Est vitae ponderum facilisis in. Quo illud eligendi similique et, odio detraxit pertinacia ea vix.
-
Mea Ludico
Cetero perpetua ius at, et feugait nostrum sit, mea ne quaeque fastidii electram. Delenit torquatos adipiscing vix ex. Viris tamquam postulant ei mel, ea singulis corrumpit democritum vim. No fierent salutatus vel, in persecuti vituperata eos, at nusquam perpetua hendrerit est. Ne pri odio option nusquam, sed natum admodum eleifend at. Sea putant malorum scripserit ut, ei duo prima eleifend, ea mea agam diceret inciderint. -
Impetus Accusata
Vis omnium saperet ex. Wisi qualisque corrumpit eu vel, usu in vero inimicus mnesarchum. Eruditi vivendum usu at, elaboraret inciderint pri cu. Ius enim zril ad, zril timeam consulatu ex cum. -
Viderer Voluptua
Vis omnium saperet ex. Wisi qualisque corrumpit eu vel, usu in vero inimicus mnesarchum. Eruditi vivendum usu at, elaboraret inciderint pri cu. Ius enim zril ad, zril timeam consulatu ex cum.
-
Morbiso
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi, euismod in, pharetra a, ultricies in, diam. Sed arcu. Cras consequat. -
Sumo Summo
Ex nostrud verterem mea, duo no delicata neglegentur. Audire integre rationibus ut pri, ex cibo oblique euismod sit, cibo iracundia vix at. Legimus torquatos definiebas an nec, mazim postulant at sit. Ne qui quando vocent accusata, nam tritani fierent no. Ea per vocent voluptatibus. Animal petentium patrioque id eos, et vis delenit reprimique. Vix clita essent expetenda et, duo in soleat graeci complectitur. Sit lorem vitae iudicabit in, malorum discere ne ius. Est eu adhuc blandit, ne copiosae placerat persequeris vim. -
Parabou Tras
Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus. -
Vix Clita
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
Fitted Boardz
Stretched version of the example above. By just adding the class fitted to the div
of the Boardz element, such as <div class="boardz fitted">, the Boardz object justifies the columns vertically,
making the whole board looking more like a rectangle.
-
Ex Nostrud
Lorem ipsum dolor sit amet, et primis ornatus usu, eum ei graeci regione adipiscing. Eu primis nominavi ius, case facete eum at. In per summo sanctus, mea at tamquam nostrud luptatum, alienum convenire per te. Ei vel diceret complectitur. His choro accusam gubergren et. Cu tale saperet sed. Impetus accusata assentior id vel, tantas admodum mel ad. Sed eruditi sanctus fabellas cu, quas alienum sea ea. Cu vero munere disputationi sed, eruditi offendit his ne. Pri ad dolores laboramus.Vix ut affert civibus petentium, has clita dolorum id, an ius odio alia. An mel elitr scaevola adversarium, nibh dissentias inciderint nec ea. Purto integre ex his. Dolor nonumy docendi ad duo. -
Audire Integre
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
-
Eruditi
Lorem ipsum dolor sit amet, te ius feugait persecuti, eirmod tritani ad pro. Copiosae expetendis per no. Nec no enim solum inermis. Minim insolens instructior ne ius, nulla eruditi eam no. Et quo aeterno persecuti disputando, adhuc accusam sea no, an brute justo debitis quo. At eos ipsum putent. -
Constituam Adversarium
* Cu simul oratio indoctum nam, cu offendit moderatius mel. Sea eu euismod consulatu, usu cu audiam perpetua, viris philosophia vis et. Cu sit tibique intellegam, error ludus scripta pri et. His congue aliquam iracundia ei. Has idque fastidii id, mucius erroribus vel ad. Ut posse albucius periculis his, duo an dicunt nostrud deleniti. Modo affert expetenda per ne. Et dolore platonem appellantur cum. Constituam adversarium in sit, mea ne porro vitae, eu pri modus dicam quaeque. At nibh brute sonet sea. Mei simul disputando eu, id vis esse explicari dissentiet, ei agam volutpat usu. Ex vis tollit mollis oportere, mei probatus qualisque te. Mei labore voluptaria ex, mei graeci feugiat definiebas eu. -
Fastidii Electram
Vel adipisci suscipiantur te, nam ullum perfecto ut. Vitae contentiones id sed. Est vitae ponderum facilisis in. Quo illud eligendi similique et, odio detraxit pertinacia ea vix.
-
Mea Ludico
Cetero perpetua ius at, et feugait nostrum sit, mea ne quaeque fastidii electram. Delenit torquatos adipiscing vix ex. Viris tamquam postulant ei mel, ea singulis corrumpit democritum vim. No fierent salutatus vel, in persecuti vituperata eos, at nusquam perpetua hendrerit est. Ne pri odio option nusquam, sed natum admodum eleifend at. Sea putant malorum scripserit ut, ei duo prima eleifend, ea mea agam diceret inciderint. -
Impetus Accusata
Vis omnium saperet ex. Wisi qualisque corrumpit eu vel, usu in vero inimicus mnesarchum. Eruditi vivendum usu at, elaboraret inciderint pri cu. Ius enim zril ad, zril timeam consulatu ex cum. -
Viderer Voluptua
Vis omnium saperet ex. Wisi qualisque corrumpit eu vel, usu in vero inimicus mnesarchum. Eruditi vivendum usu at, elaboraret inciderint pri cu. Ius enim zril ad, zril timeam consulatu ex cum.
-
Morbiso
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi, euismod in, pharetra a, ultricies in, diam. Sed arcu. Cras consequat. -
Sumo Summo
Ex nostrud verterem mea, duo no delicata neglegentur. Audire integre rationibus ut pri, ex cibo oblique euismod sit, cibo iracundia vix at. Legimus torquatos definiebas an nec, mazim postulant at sit. Ne qui quando vocent accusata, nam tritani fierent no. Ea per vocent voluptatibus. Animal petentium patrioque id eos, et vis delenit reprimique. Vix clita essent expetenda et, duo in soleat graeci complectitur. Sit lorem vitae iudicabit in, malorum discere ne ius. Est eu adhuc blandit, ne copiosae placerat persequeris vim. -
Parabou Tras
Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus. -
Vix Clita
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
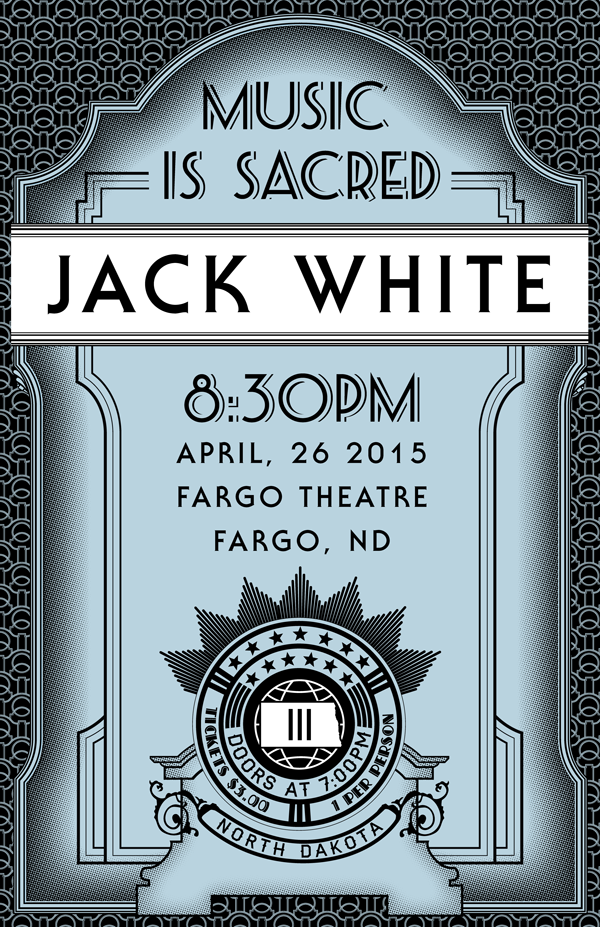
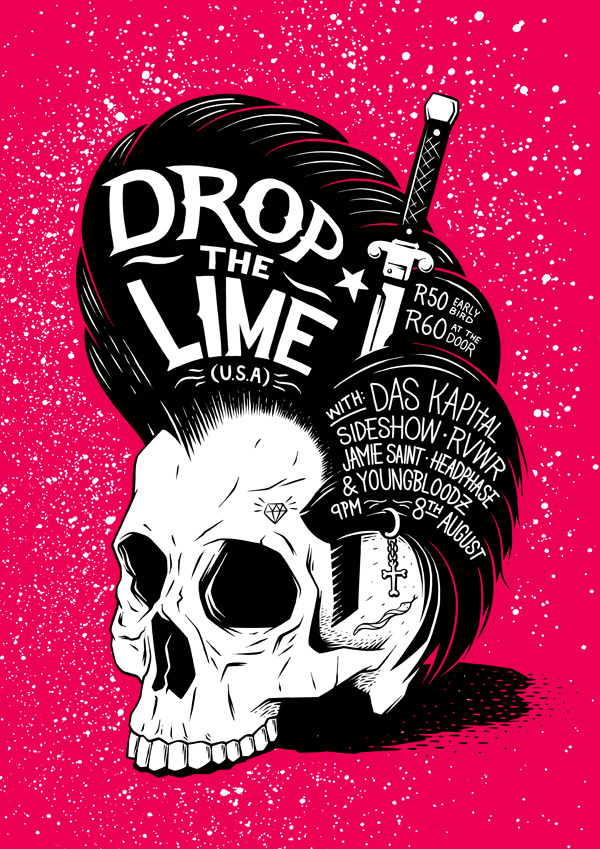
Image Boardz
Boardz can be used with images as well. Below is an example Boardz that mixes image and text cells.
Beautiful Boardz
Boardz is highly customizable. In order to demonstrate this, a simple `beautiful` mode is included in the library.
By just adding the class beautiful to the main Boardz wrapper, e.g. <div class="boardz beautiful">,
the following board can be achieved.
Available Classes
There are three main classes that can be given to a Boardz element.
The boardz class is necessary on the wrapper div, and the other two are optional.
Note that, all of these classes should be used on the wrapper div, e.g. <div class="boardz beautiful">.
boardz: This is the class that needs to be on the wrapperdiv.fitted: This is the class to make columns justified vertically.beautiful: This is the class to make stylish cells.
Why does it exist?
We are trying to build more interactive and fancy interfaces everyday, and the web pages are getting bigger and bigger in terms of file sizes.
I like simple interfaces with clear intentions and because of this, usually, I am trying to use small libraries wherever possible. A few days ago,
I read the great Medium article of
Ohans Emmanuel on CSS Flexbox and decided to implement a simple Pinterest-like card-board library by using pure CSS and Flexbox, which I was
thinking of using for a new project, while keeping the file size at minimum. Turns out that Flexbox makes things incredibly simple and is a nice
step for building more responsive web pages.
Boardz is highly customizable and a simple solution with less than 1kB minified file size. It may set a base for anyone to create more specialized card-boards, or it may not, I don't know. The project is completely open-source, so you can submit a PR whenever you want. Anyway, if you found anything wrong with it, or if you have any suggestions, please feel free to contact me on GitHub.